Bedrock Markup Language is an extensible markup language and API specifically tailored for Minetest formspecs with simple-to-use tags for layout and formatting (e.g. colors, headers, borders, rows and columns), builtin word-wrapping, and support for embedded images (e.g. skins, items, etc.) It is backwards compatible with versions of Minetest 0.4.14+ and has no dependencies other than Simple Skins.
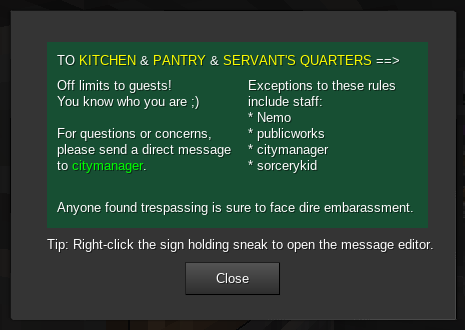
It makes a particularly nice drop-in replacement for the default sign and book editors, if you want to give your users the ability to create nicer looking messages, rather than accepting raw formspec strings which could pose security risks.
There is support for 15 text colors (including white) via the following inline tags:
[q=gray][/q]- gray text[q=red][/q]- red text[q=green][/q]- green text[q=blue][/q]- blue text[q=cyan][/q]- cyan text[q=magenta][/q]- magenta text[q=yellow][/q]- yellow text[q=black][/q]- black text[q=brown][/q]- brown text[q=teal][/q]- teal text[q=purple][/q]- purple text[q=olive][/q]- olive text[q=indigo][/q]- indigo text[q=maroon][/q]- maroon text
There is also support for rows and columns via the [r] and [c] tags. These two tags accept an optional numeric attribute to alter the size of the cell to be rendered.
You can set the depth of all cells on the next row using [r=#], and you can set the width of the next cell using [c=#]. In both cases, # must be an number (or 0 for the default). The unit of measurement is an approximation of the standard "em" used in typography.
Example: Here is a basic table consisting of two rows and two columns:
Upper left cell[c]Upper right cell
[r]
Lower left cell[c]Lower right cell
Notice, how the initial [r] tag is missing, and the initial [c] tags are also missing. Not to worry! The lexer automatically fills in these tags behind the scenes. It is entirely optional to include them. This markup is more verbose, but produces the same results:
[r=0][c=0]Upper left cell[c=0]Upper right cell
[r=0][c=0]Lower left cell[c=0]Lower right cell
By default rows and cells are evenly spaced vertically and/or horizontally, for the most pleasing appearance. The lexer is capable of automatically resizing rows and cells to fit within the allowed dimensions of the formspec and to prevent overruns.
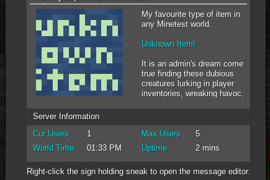
In addition to all the features described above, you can easily add bordered text, headline text, and even images (both skin and item textures) into your formspecs!
The [b] an [h] tags are row-based and accept a depth whereas the [i] an [s] tags are column-based and accept a width:
[b]<border_text>- insert the border text with a depth of 1.0[b=#]<border_text>- same as above, but with the specified depth[h]<header_text>- insert the header text with a depth of 1.0[h=#]<header_text>- same as above, but with the specified depth[i]<item_name>- insert the item texture with a width of 2.0 (if the image is too large to fit on the current row, then it will be shrunk to fit).[i=#]<item_name>- same as above, but with the specified width[s]<skin_name>- insert the skin texture with a width of 2.0 (if the image is too large to fit on the current row, then it will be shrunk to fit).[s=#]<skin_name>- same as above, but with the specified width
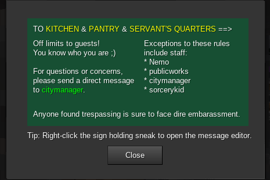
It is also possible to include dynamic text using variable interpolation:
$name- the name of the current player$item- the wielded item of the current player (for use with the [i] tag)$skin- the selected skin of the current player (for use with the [s] tag)$date- the current world date$time- the current world time$cur_users- the current number of online players$max_users- the maximum number of online players
A variety of special and reserved characters can be inserted by means of escape codes:
&- ampersand>- greater-than<- less-than&rb;- right bracket&lb;- left bracket©- copyright§- section½- one-half°- degree±- plus-or-minus÷- division&mul;- multiplication‐- em-dash•- bullet&lq;- opening quote&rq;- closing quote&lsq;- opening single-quote&rsq;- closing single-quote
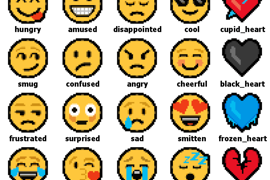
The Bedrock Markup Language also supports emojis! It's simple and easy to embed smilies and other symbols into your formspecs using the existing item tag. Just type one of the following emoji shortnames preceded by a colon, such as [i]:cupid_heart or [i]:smitten.
- happy
- silly
- annoyed
- mad
- heart
- hungry
- amused
- disappointed
- cool
- cupid_heart
- smug
- confused
- angry
- cheerful
- black_heart
- frustrated
- surprised
- sad
- smitten
- frozen_heart
- laughing
- kissing
- crying
- sleeping
- heartbreak
- warning
- danger
- keep_out
- cone
- lock
The blank psuedo-emoji can be be useful in situations where you need to insert an empty cell for horizontal padding: [i=2.5]:blank
Example: This is a simple Valentine's Day greeting with a large red balloon from my fireworks mod:
[r=2][i=1]:blank
[i]:heart[c=7]Here is a BIG red balloon for your extra special Valentine![i]:heart
[r][c=3][i=9]fireworks:balloon_red
The following functions are available as part of the Bedrock Markup Language API:
markup.get_builtin_vars( player_name )
Return a table consisting of builtin variables for use by the parser. You can add or remove builtin variables or even disable them entirely simply by editing this function.
- player_name is the player for whom the formspec string will be generated.
markup.parse_message( message, vars, defs )
Parse the given message and return the rows as a table.
- message is the message consisting of Bedrock Markup Language.
- vars is a table of variables, with each key being the variable name and each value being the corresponding string value of the variable.
- defs is a table of emoji, color, and/or symbol definitions, for overriding the default registrations (optional).
markup.get_formspec_string( rows, min_horz, min_vert, max_horz, max_vert, border_color, header_color, normal_color )
Generate a formspec string from the rows table returned by markup.parse_message( ).
rows is the rows table returned by the message parser
- min_horz is the left position of the rendering area in formspec coordinates
- min_vert is the bottom position of the rendering area in formspec coordinates
- max_horz is the right position of the rendering area in formspec coordinates
- max_vert is the bottom position of the rendering area in formspec coordinates
- border_color is the hex color code to apply to border boxes (optional)
- header_color is the hex color code to apply to header rules (optional)
- normal_color is the hex color code to apply to normal text (optional)
Note that the parser will skip unknown tags and undefined variables and symbols, rather than stripping them from the original message.